我們依然會需要 Woocommerce 作為商品的展示但我們不能出現購物車的頁面與文字,因此我們今天要來將 Woocommerce 購物車頁面的購物車、結帳 相關文字拿掉
修改佈景主題中的 functions.php
在最下面加上這一段
function replace_woocommerce_cart_text( $translated_text ) {
if ( strpos( $translated_text, '購物車' ) !== false ) {
$translated_text = str_replace( '購物車', '詢價單', $translated_text );
}
if ( strpos( $translated_text, '結帳' ) !== false ) {
$translated_text = str_replace( '結帳', '詢問', $translated_text );
}
return $translated_text;
}
add_filter( 'gettext', 'replace_woocommerce_cart_text' );
我們的做法是使用這個函數將 gettext 的行為加上 replace_woocommerce_cart_text 的處理,因此我們可以在 replace_woocommerce_cart_text 中依據我們的需要改寫文字,而不需要直接改動畫面或改動多處,只要有 購物車、結帳 的關鍵字就可以修改
add_filter()
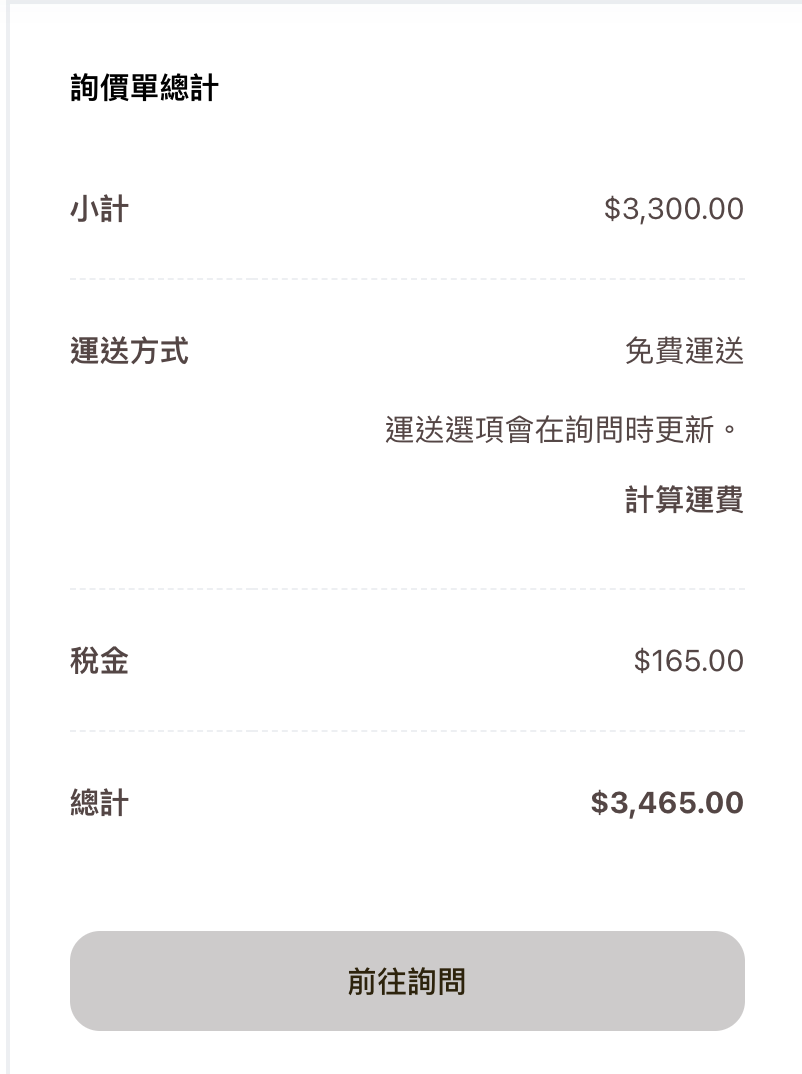
成果如下
我們今天介紹了 add_filter() 這個做法來修改呈現的字段,我們也能活用這個技巧來修改預設系統的文字來達到客製化的效果。
明天會針對頁面的權限與密碼來介紹,要怎麼樣限制特定使用者才能瀏覽特定頁面。
